티스토리 뷰
티스토리(Tistory)에서 지원하는 마크다운(MarkDown) 문법
처음 이 제목의 글을 준비할 때는 티스토리의 공식 가이드가 있을 거라고 생각했습니다. 그래서 티스토리의 공식 안내인 "티스토리 가이드/관리 : 글쓰기"의 마크다운, HTML모드 사용하기를 살펴보았으나 기대와 달리 새로운 편집기에 '일반 모드/마크다운 모드/HTML 모드'를 지원한다는 사실에만 초점이 맞춰져 있을 뿐이었습니다. 사실 마크다운이 편하기는 하지만 반면에 문법이 다소 파편화된 경향(다양한 스타일의 문법)이 있어 귀찮은 면이 있습니다.
존 그루버가 마크다운 텍스트를 HTML 로 변환하는 펄 스크립트(Markdown.pl)를 작성한 이후 많은 사람들이 다양한 언어로 마크다운 파서(Parser)를 구현했습니다. 그 과정에서 각 파서들은 기본적인 기능에 테이블, 각주, 정의 리스트 등 추가적인 기능을 덧붙이기도 했고, 공식 명세에 잘 나타나있지 않은 모호한 부분에 대해서는 각자 스타일로 구현하면서 파편화되었습니다.1
그렇기에 티스토리 에디터를 정확하고 적절하게 사용하기 위해서는 에디터가 지원하는 마크다운의 범위, 혹은 마크다운 문법의 모호한 부분에 대한 처리를 확인하여 숙지해야 하는 것입니다. 이를 위한 최선은 마크다운 문법의 구현 주체인 티스토리에서 관련 문서를 작성하여 배포하는 것이겠지요. 하지만 제 검색 실력이 부족한 탓인지 관련 기술 문서(?) 같은 걸을 찾지 못했습니다. 그래서 이렇게 수작업의 테스트 기록을 남깁니다.
제목(Title)
# 제목 1
## 제목 2
### 제목 3
#### 제목 4
##### 제목 5
###### 제목 6
보는 바와 같이 제목 문법이 적용이 되나 그 크기는 사용하는 스킨(또는 테마)의 폰트 설정에 따릅니다. 제가 사용하는 스킨에서 1
4까지의 제목 단계는 동일하게 적용되고 5
6 단계는 본문 글자의 크기보다 작았습니다. 현재 설정에서 오직 한 형태의 제목 형태(1~4 단계 동일)만 쓸 수 있다는 걸 확인할 수 있었습니다.
일반 리스트(Unnumbered List)
- 목록 1
- 목록 2
- 목록 3
번호 달리 리스트(Numbered List)
1. 목록 1
2. 목록 2
3. 목록 3
웹 주소 달기(a herf 태그)
이 이제 [다음](http://www.daum.net)으로 이동해 보자.
이미지 삽입
외부에서 접근할 수 있는 정확한 url을 입력해야 해야 합니다. Google 포토나 Flickr의 공유 url로는 직접 접근이 불가능하다는 점에 유의하세요. 위의 '대체문자열'이란 이미지 로딩에 실패했을 때 웹에 나타나는 내용입니다. 이미지 로딩 실패를 대비해서 적절할 문구를 넣으면 되겠죠.
표 삽입
| 열 A | 열 B | 열 C | 열 D |
| --- | --- | --- | --- |
| 사과 | 배 | 포도 | 복숭아 |
| 사과쨈 | 배쨈 | 포도쨈 | 복숭아쨈 |현재 사용하는 테마의 문제인지 표의 선이 제대로 나타나지 않았습니다.

각주(footnote) 1
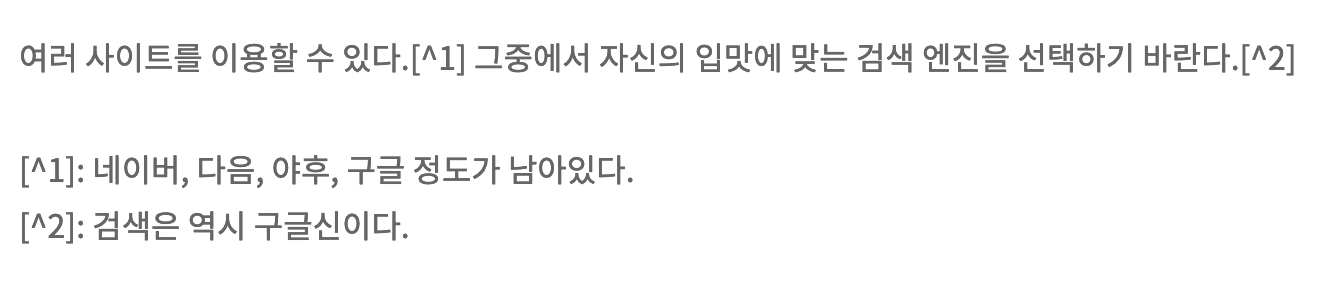
여러 사이트를 이용할 수 있다.[^1] 그중에서 자신의 입맛에 맞는 검색 엔진을 선택하기 바란다.[^2]
[^1]: 네이버, 다음, 야후, 구글 정도가 남아있다.
[^2]: 검색은 역시 구글신이다.
스크린샷에서 보는 바와 같이 이 방식으로는 각주가 제대로 처리되지 않는다. 각주는 아래의 방법을 사용해야 적절하게 처리됩니다.
각주(footnote) 2
여러 사이트를 이용할 수 있다.[각주(footnote)] 네이버, 다음, 야후, 구글 정도가 남아있다.[/footnote]
그중에서 자신의 입맛에 맞는 검색 엔진을 선택하기 바란다[각주(footnote)] 검색은 역시 구글신이다.[/footnote]
각주를 달고 싶은 자리에 footnote를 입력하고 각주의 내용을 적은 뒤에 /footnote로 닫으면 됩니다. 이렇게 처리해 두면 각주 번호 등은 알아서 처리됩니다.
그런데,
아, 글을 기획할 때 열심히 검색을 했어야 했다! 글을 써가다 모두에서
이를 위한 최선은 마크다운 문법의 구현 주체인 티스토리에서 관련 문서를 작성하여 배포하는 것이겠지요.
아쉬움 반, 불만 반으로 토로했던 이 말에 해당하는 페이지를 찾고 말았습니다. 자세한 사항이 이 페이지를 참고하시기 바랍니다.
2004년 존 그루버가 말한 마크다운은 지금과 같이 다양한 기능을 제공하지는 않았습니다. 테이블도 없었고 코드블럭도 들여쓰기를 사용해야만 했습니다. 이로 인해 다양한 확장이 나타났는데요. 티스토리는 가장 활발히 사용되고 있는 Github Flavor Markdown (GFM)을 사용하기로 했습니다. 100% 지원하는 것은 아닙니다. Github에서만 사용되는 것도 있으니까요. 하지만 대부분 지원하려고 노력하고 있으니 자세한 내용은 GFM 문서를 통해 확인해주세요.
라고 언급하고 있습니다. 즉 GFM에 준하여 마크다운 문법을 사용하시기 바랍니다. 물론 위에서 본 바와 같이 자신이 사용하고 있는 스킨(테마)에 따라 구현되는 모습이 다를 수 있으니 '미리보기'에서 꼭 확인하시고 조정이 필요한 경우에는 직접 html 태그를 사용하면 될 듯합니다.
'Tips' 카테고리의 다른 글
| [윈도우] 스크린샷 찍기 (0) | 2019.12.10 |
|---|---|
| 새소식: 드디어 <티스토리> 앱이 개편되었다 (0) | 2019.12.10 |
| EBS 방송 녹음 프로젝트 (맥/리눅스 편) (1) | 2019.11.30 |
| 카탈리나 정식 배포와 페이퍼스 3(Paper3 in the Catalina) (0) | 2019.11.10 |
| 코드 하이라이팅 방법: 기본모드의 코드 삽입과 color Scripter, hilitme (0) | 2019.11.01 |
- Total
- Today
- Yesterday
- Mac
- 어원
- setText()
- tips
- QGridLayout
- 소수
- C
- BOJ
- PyQt5
- 백준
- 북한말
- baekjoon
- 리규찬
- word
- words
- django
- python3
- NK
- QComboBox
- QtDesigner
- MacOS
- QLabel
- judge
- Python
- locallibrary
- Tistory
- 유래
- books
- 리찬규
- QLineEdit
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
